
Nutzererfahrung als wichtige Bewertungsgrundlage
Wer Google gefallen will, muss in erster Linie seinen Nutzern gefallen. Um bei der organischen Suche einen der ersten Plätze der Ergebnisliste zu erhalten und zu behalten, gibt es gewisse Rankingfaktoren, welche Du kontinuierlich prüfen und verbessern musst.
Alle Google-Ranking-Faktoren basieren auf drei Faktoren:
Backlinks
Ein wichtiger Indikator sind Backlinks. Je größer die Anzahl der Backlinks auf Deiner Unternehmenswebseite, desto besser wird diese von Google im Ranking eingestuft.
Inhalte
Content is King! Gute Inhalte führen zu Backlinks. Mit gutem Content schaffst Du dir Reichweite, da Nutzer wegen der Inhalte, der Produkte oder der Unternehmensziele auf Deiner Webseite verweilen und gerne auf diese verweisen.
Benutzererfahrungen
Das oft unterschätzte aber zugleich wichtigste Rankingsignal ist die Benutzererfahrung! Stell Dir vor, dass Google Dir im Ranking eine langsame Webseite mit einer schlechten User Experience vorschlägt– würdest Du dich nicht auch Fragen, ob es kein besseres Ergebnis gibt, welches Dir Google hätte anzeigen können? Genau das hat Google längst erkannt! Daher werden Webseiten, die den Fokus unter anderem auf die Optimierung der Nutzererfahrung ausgelegt haben, eher unter den ersten Ergebnissen ausgespielt.
Für Dich, als Webseiteninhaber, gilt es zu prüfen, wie einfach und intuitiv die Webseiten für Deine Nutzer sind. Du musst sicherstellen, dass Deine Webseite den Anforderungen der jeweiligen Plattform bzw. des jeweiligen Webbrowers oder dem mobilen Surfen gerecht wird. Als Internetagentur mit über 20 Jahren Erfahrung helfen wir Dir dabei, vorbereitet zu sein und durch individuelle Veränderungen der einzelnen Faktoren Dein Ranking kontinuierlich zu verbessern.
Wie bewertet Google zukünftig die Page Experience

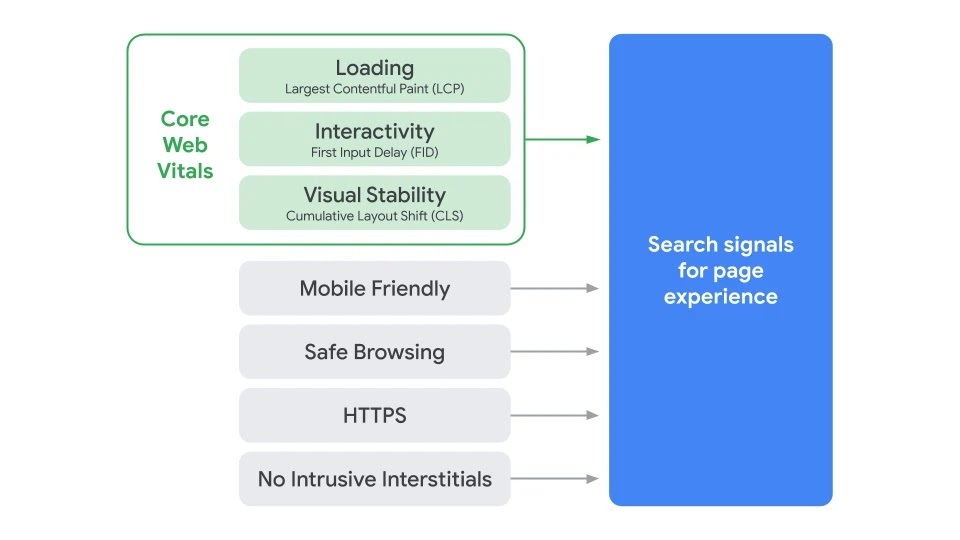
"Power to the People" – seit Mai 2020 gewichtet Google drei von insgesamt sieben Kriterien, der sogenannten "Core Web Vitals", stärker um die Bewertung der "Page Experience" besser einzuschätzen.
Google kombiniert die Geschwindigkeitsberichte der Nutzer mit den bestehenden Ranking – Faktoren, um die Nutzerfreundlichkeit einer Webseite festzustellen.
Die sieben Einflussfaktoren für Nutzererfahrungen:
Largest Contentful Paint (LCP): Dauer des gesamten Ladevorgangs
First Input Delay (FID): Zeit bis zur ersten Interaktivität
Cumulative Layout Shift (CLS): Visuelle Veränderung während des Ladevorgangs
Optimierung für mobile Endgeräte
Sicheres surfen insgesamt
Sichere und verschlüsselte Datenübertragung durch ein SSL-Zertifikat
Einsatz von nicht nutzerfreundlichen Werbebannern und Störern
Die drei neuen Core Web Vitals im Detail
Die Metriken, aus denen sich Core Web Vitals zusammensetzen, werden sich im Laufe der Zeit weiterentwickeln. Der aktuelle Satz für 2020 konzentriert sich auf drei Aspekte der Benutzererfahrung - Laden, Interaktivität und visuelle Stabilität.
- Der Largest Contentful Paint (LCP) ist eine wichtige, benutzerzentrierte Metrik zur Messung der wahrgenommenen Ladegeschwindigkeit. Sie markiert den Punkt in der Seitenladezeitleiste, an dem der Hauptinhalt der Seite wahrscheinlich geladen wurde. Ein schneller LCP hilft dem Benutzer, die Seite nützlicher zu machen.
- Die erste Eingangsverzögerung (First Input Delay, FID) ist eine wichtige, benutzerzentrierte Metrik zur Messung der Reaktionsfähigkeit, da sie die Erfahrung quantifiziert, welche Benutzer bei dem Versuch haben, mit nicht reagierenden Seiten zu interagieren. Eine niedrige FID stellt sicher, dass die Seite verwendbar ist.
- Die kumulative Layoutverschiebung (Cumulative Layout Shift, CLS) ist eine wichtige, benutzerzentrierte Metrik zur Messung der visuellen Stabilität, da sie dazu beiträgt, zu quantifizieren, wie oft Benutzer unerwartete Layoutverschiebungen erleben. Ein niedriger CLS sorgt dafür, dass die Seite angenehm ist.
Quellen: Google
Wie bewertet Google die Core Web Vitals?
Im klassischen Sinne wird die Bewertung in drei Kategorien klassifiziert. Wie bei einem Ampelsystem steht grün für "gute Leistung", gelb für "Hier könnte etwas verbessert werden" und rot für "Hier muss etwas verbessert werden“!
Natürlich gibt es für jeden der drei neuen Core Web Vitals einen Maßstab der die Dauer misst und Deine Seite im Verhältnisse einordnet.
Quellen: Google
Probleme mit Nutzerfreundlichkeit erkennen und beheben
Um die Informationen zu den Werten Deiner Website einsehen zu können, müssen sich Webseiteninhaber in der „Google Search Console“ einloggen und den Bericht der neuen Core Web Vitals Deiner gecrawlten Seiten einsehen. Als Digitalagentur übernehmen wir gerne die Freischaltung der Search Console auf Deiner Seite.
Nach der ausführlichen Bewertung Deiner Webseite und der Probleme mit den Core Web Vitals, schlagen wir Dir ein Maßnahmenkatalog zur Optimierung der Webseite vor. Im Ansatz optimieren wir die Ausgabe der Seiten durch technische SEO, um bestmögliche Ergebnisse in dem Bericht zu erreichen. Zusätzlich überprüfen wir die Hosting Infrastruktur Deines Webservers, um die technische Auslieferung nicht durch falsch dimensionierte Leistungen im Hosting zu hemmen.
Statistik Hinweis: Wusstest Du schon, dass TYPO3 als Enterprise CMS sehr gut auf den LCP Wert optimiert werden kann? Sistrix zeigt in Ihrem jügsten News Beitrag zu dem Thema CLP, das TYPO3 über alle erfassteb Daten auf dem zweiten Platz landet. Wordpress hingegenmit dem vorletzten Platz eher schlecht abschneidet..
Fragen? Fragen!
Wie immer stehen wir bereit, um mit Dir gemeinsam das Technische SEO Thema zu beackern und freuen uns auf Dein Handzeichen wenn wir helfen können. Wir sprechen oder lesen uns!
